
Video Tutorial: Harness the Power of Presets in Adobe After Effects
Stop wasting your time recreating assets in Adobe After Effects. In this video tutorial, we’ll cover some tips for working with presets.
Animation presets allow After Effects users to quickly bring an element to life with a simple double-click. They’re especially useful when you need to create many similar-looking graphics. In this tutorial, I’ll show you how to apply existing animation presets, customize them, and then save out your own. I’ll use this method to quickly create custom lower thirds.
Apply Existing Presets

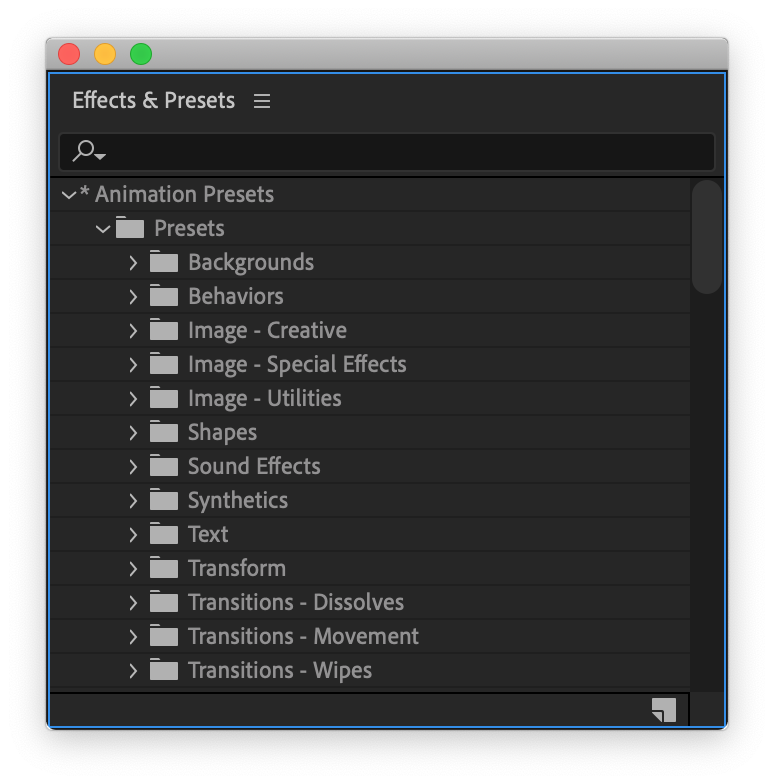
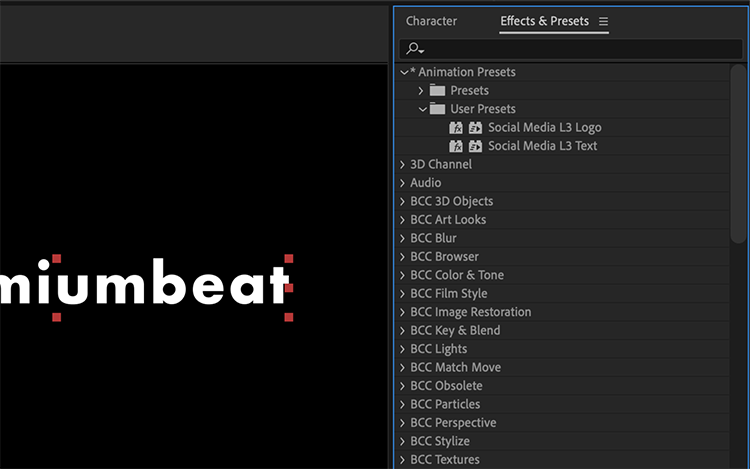
Opening up the Window > Effects & Presets panel will reveal a number of tools, with the Animation Presets folder right at the top. After Effects has presets to help you create backgrounds, behaviors, transitions, shapes, sound effects, and a host of other options. As I mentioned before, in this example, I’m going to create a few simple lower third graphics promoting social media handles. Each graphic will consist of a text layer and a logo.
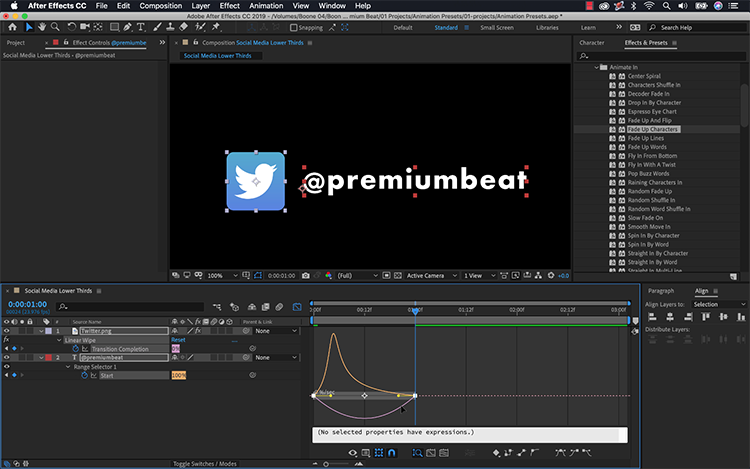
For the first step, I’ll position a Twitter logo and a text element in the lower third of the screen. Once it’s in position, I’ll go to Animation Presets > Text > Animate In and apply the Fade Up Character preset to the text layer. It’s important to understand that animations will begin wherever your playhead is when you apply the preset. For the logo, I’ll go to Animation Presets > Transitions – Wipes and select the Linear Wipe preset.
Customize the Animations

The animations are now in place, but I’m not entirely happy with how they look. With both layers selected, I’ll press the U shortcut key to view all of the properties with a keyframe applied. The text layer is using an animator to bring the transition to life, while the logo is using an effect. To smooth out the transitions I’ll add some Easy Ease and then adjust the corresponding speed graph of each layer using the Graph Editor. Finally I’ll retime the animations by speeding them up to around one second.
To make both layers animate out just how they animated in, I’ll copy the intro keyframes and then paste them at the end. I can quickly flip the keyframes around by grabbing each set and selecting Animation > Keyframe Assistant > Time-Reverse Keyframes. Now each layer will animate out just as it animated in. Once I’m happy with the animations, it’s time to create some presets of my own.
Save New Presets

Creating a preset will allow me to save all of the property configurations and animations of a specific layer to reuse it later. For the Twitter logo, I’ll select both the Effects and Transform property groups and go to Animation > Save Animation Preset. For the the text, I’ll grab both the Text and Transform property groups and then repeat the same step as before. Once saved, both presets will now show up in a new User Presets folder.
Now I can quickly create another lower third using these new presets. I’ll create a new comp and bring in a YouTube logo icon. Applying the new preset will automatically resize the logo, situate it in the lower third of the screen, and apply both the fade-in and -out animations. It’s important to note that the transform properties are working perfectly on the YouTube logo because it’s the exact same size as the Twitter logo. For the text graphic, all I need to do is simply double-click the preset. This will automatically create a new text layer and apply the corresponding attributes, including the font and character properties.
As you can see, animation presets can not only kickstart your creative process, they can also drastically speed up your workflow.
Cover image via guteksk7.
Interested in the tracks we used to make this video?
- “Creativity and Innovation” by Ulas Pakkan
- “Chillhop Tripping” by Mattijs Muller
- “Mellow Mallets” by Origami Pigeon
- “Lo Fi Waves” by Origami Pigeon
- “Brandenburg Concerto No. 3 in G (1st Movement)” by Wilfred Symphony Orchestra
Looking for more After Effects tutorials? Check these out.
- Video Tutorial: How to Create Karaoke Graphics in After Effects
- Video Tutorial: Create a Callout Graphic in Adobe After Effects
- Video Tutorial: How to Create Anime Speed Lines in After Effects
- Video Tutorial: How to Fine-Tune Keyframes in Adobe After Effects
- Video Tutorial: How to Morph Graphics Using Adobe After Effects